OK, on ne peut pas dire que ce soit le scoop du siècle, mais tout de même, chaque évolution chez Google n’est pas anodine, car c’est tout de même l’un des premiers sites de la Toile en termes de fréquentation ! Une page se tourne, forcément avec le taux d’équipement des internautes du monde entier (ordinateurs plus véloces et débit fortement amélioré par rapport aux prémisces de Google), et d’autre part je pense que Bing (le moteur de Microsoft) apporte une interface plus flatteuse avec tous les jours de nouvelles photos. Là où Google se distingue (une fois de plus), est qu’il permet la personnalisation des photos qui habilleront la home page. Effectivement, un vaste choix de visuels est proposé, mais de plus il est possible d’uploader ses propres images. Toutefois je nuance fortement mon enthousiasme en lisant la mention du site, qui indique que OK, tu mets ton image sur la home page, mais en retour ton image sera proposée à la base d’images Picasa. Sympa pour les droits, et surtout ça n’engage pas à mettre en ligne la photo de ses gamins qui peut être utilisée pour habiller des pages d’accueil Google chez n’importe qui…
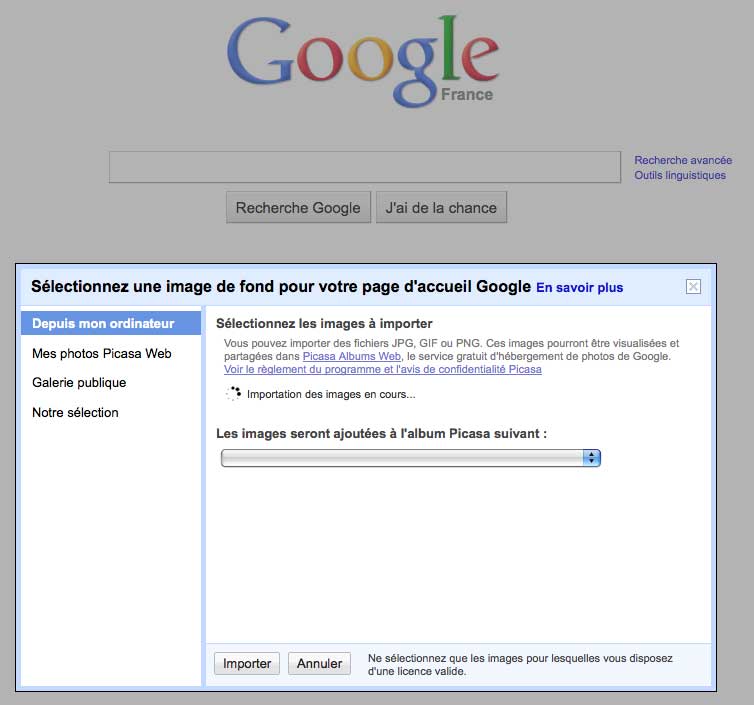
 Après avoir eu vent de l’info, un petit tour s’imposait pour vérifier cette évolution Googuelienne : adieu la page blanche, il est désormais possible de personnaliser sa page d’accueil !
Après avoir eu vent de l’info, un petit tour s’imposait pour vérifier cette évolution Googuelienne : adieu la page blanche, il est désormais possible de personnaliser sa page d’accueil !
Une des forces de Google avait justement été l’intelligence du dépouillement de la page de recherche. Un peu de texte, un logo, 2 boutons. That’s all, folks !
Ainsi, même avec les connexions les plus pourries, Google a toujours été le plus rapide à s’afficher face à la concurrence.
Il suffit d’être inscrit et d’avoir un compte Gmail.
On ne peut pas dire que la fonction soit mise en avant : la fonctionnalité est proposée mais clairement planquée en bas à gauche de l’écran. Pas de souci sur un petit moniteur, en revanche sur grand écran on n’y prête pas forcément attention.
Trocool : Spécial Apple

Derniers articles
Trocool : Glisse & Outdoor

-
-
Articles récents
- The Ultimate Guide to Roulette Bonus1
- Roulette Neu Erfahrung: Die ultimative Anleitung für Online Roulette Spieler1
- Ruleta Avanzada para Expertos Rápida: Todo lo que Necesitas Saber1
- The Best Casino for Roulette USA Premium: A Comprehensive Guide1
- The Ultimate Guide to Mobile Roulette for Android in the UK1
Derniers articles
