Pour faire simple, on enregistre essentiellement une image pour le web au format JPG, GIF ou PNG.
Pour faire simple, on enregistre essentiellement une image pour le web au format JPG, GIF ou PNG.
JPG : pour les photos avec des nuances de couleurs plus fines
GIF : pour les logos, pictos et lettrages, avec des couleurs en à-plat, avec la particularité de faire des animations.
PNG : pour les deux, mais avec la spécificité de gérer la transparence (préférence pour le PNG-24 qui gère mieux antialiasing).
Aliasing : aspect crénelé autour des images qui ne fait pas très propre.
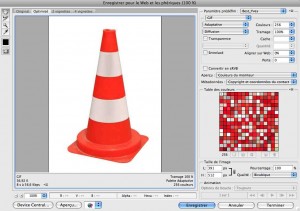
Partant de ce constat, Photoshop propose la fonction « enregistrer ses images pour le web », sur laquelle j’ai détaillé les spécificités ici.
Le nerf de la guerre pour les graphistes fut un temps la rapidité d’affichage du fait de générations de modems 56k, l’ADSL étant loin d’être aussi démocratisée que maintenant. Cependant, comme j’en parle dans mon article sur la préparation des images pour le web, il est primordial d’optimiser l’iconographie du web.
Certes, le taux d’équipement des ordinateurs des foyers, entreprises et écoles est indiscutablement conséquent, et beaucoup ont souscrit une offre ADSL à gros débit, aussi on peut considérer qu’on peut se permettre de mettre des fichiers plus lourds en ligne…
Oui… mais non. Il y a des cas de figures pour lesquels le poids est une contrainte majeure, je pense à une utilisation bien particulière : les e-mailings.
Un e-mailing, s’il est lourd, soit ne passera pas le seuil acceptable d’un poids limite, soit sera considéré par le logiciel de messagerie comme du spam et sera traité comme indésirable, soit tout simplement la lenteur pour ouvrir la pièce jointe (ou insérée) va décourager le destinataire qui le mettra illico à la corbeille.
Il est donc important de veiller à gagner des octets là où l’on peut.
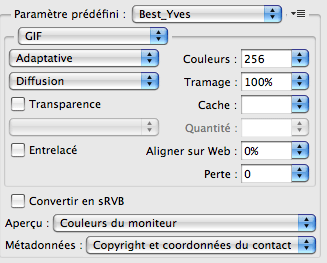
Fort de ce constat, j’ai étudié pas mal de paramètres pour l’enregistrement des images gif.
Pour le jpg ou le png, il n’y a pas 36 options, c’est très simple. En revanche le gif a énormément plus d’options, de paramètres complémentaires qui peuvent détériorer la qualité d’image ou l’alourdir considérablement.
Eh oui, il y a un équilibre à trouver, un compromis redoutable qui s’offre au graphiste : privilégier la qualité ou la taille de l’image.
Le gif animé peut être désespérant au niveau de l’enregistrement : lors de sa conception on n’a aucun souci de couleurs, les dégradés et nuances restent subtils, par contre le gif peut vraiment abîmer le rendu final.
Déjà on n’a pas le choix du format, car le jpg et le png sont pour les images fixes, pour l’animation, à moins de faire du flash, pas d’alternative !
Pour le coup où l’on a des photos faisant partie intégrante du projet, bonjour la dégradation d’image !
Je mets donc en ligne le meilleur réglage auquel je suis parvenu pour le traitement des gifs animés, qui n’altère pas trop l’image et prépare un fichier de taille optimale :